不管是實體或是網路上的大小公司,都有專屬的Logo圖示,因為那是代表著公司的品牌,Logo是最容易辨識的東西,當您看到M第一個馬上想道(麥當勞)、7-11就知道是便利商店,所以在網址前面擁有一個獨特且醒目的Logo是不是也讓人容易辨識,當訪客從搜尋引擎或其他連結拜訪您的部落格幾次之後,就會輕易記住您的部落格了!
還不趕快來為您的網站加上favicon.ico加深網友的印象
favicon.ico Generator首頁:http://www.favicon.cc/
現在開始教您如何製作Favicon.ico,如果您已經有現成的圖檔就可直接上傳,再來做修飾會比較輕鬆一點。

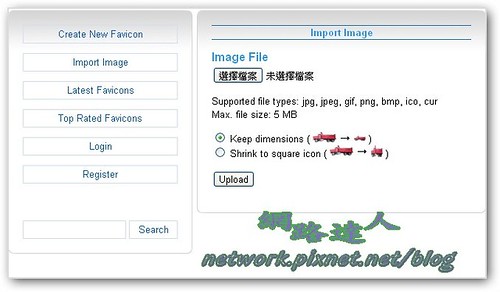
在進入點選Import Image然在右側,瀏覽事先準備好的圖片上傳,如果沒有的話也沒關西,因為並非有您所想要圖形,自己慢慢作堆疊出一個獨特辨識度高的圖形吧!

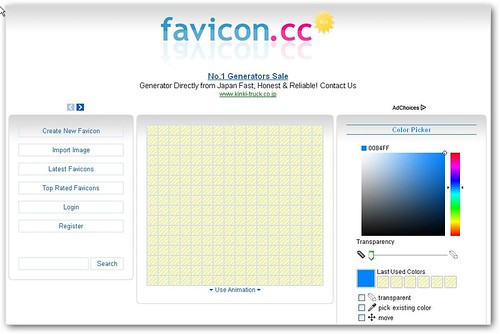
左欄工具列選項:
Create New Favicon:製作新的Favicon
Import Image:匯入現有圖片製作
Latest Favicons:最新被製作的Favicon
Top Rated Favicons:網路上熱門Favicon
Login:登入,如果你有註冊的話
Register:註冊(無需註冊即可使用全部的功能)
Search:可用搜尋列打入關鍵字,搜尋相關的Favicon
右欄的工具列選項:
即點即選的色彩選擇框
Transparency:調整透明度![]() transparent:橡皮擦
transparent:橡皮擦![]() pick existing color:抓取顏色
pick existing color:抓取顏色![]() move:可以在編輯畫面將整個Favicon移動至你想要的位子
move:可以在編輯畫面將整個Favicon移動至你想要的位子
開始把邊緣飾整齊讓圖形能夠顯示的更清晰,有些則須擷取相似的顏色,都用白色來修飾的話,最後您會發現圖形看起來就不是很好看,圖形線條看起來不順暢,怎麼看都不順眼就再從作一次(個人心得分享)。
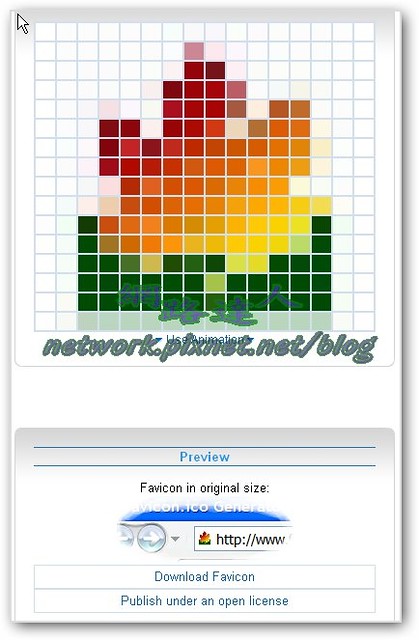
中間的16x16編輯欄,對應著下面的即時預覽圖片,底下預覽圖片可做參考,易於監控圖片的狀態。
製作完畢時再按下面的【Download Favicon】鍵,即可下載剛完功的Favicon.ico檔案!如果覺得不是很喜歡,沒關西在作一次弄得理想一點,畢竟如果是第一次接觸總是會不順手,多試幾次很快就可以得心應手囉!
現在教您如何在網址前方放上Favicon.ico圖檔
現在把剛做好的Favicon.ico上傳到您平時放置圖片的空間,或是直接放在部落格的相簿中都可以,如果放在部落格的相簿中,最好是單獨放在一本相簿裡,以方便找到且不容易出錯誤刪到辛苦完成圖檔。
至於站長網路達人呢?因為使用痞克邦pixnet換上ICO檔是最簡單
<link href='http://您圖片網址' rel='shortcut icon'/>
痞克邦pixnet換上ICO檔是最簡單的了因為本身痞客邦於管理後台就有此操作功能選項進入後台管理→左側網域設定→瀏覽器網址列圖示
點選上傳新的ICO檔
Favicon.ico博客
至你的wordpress佈景資料夾中下載index.php檔案回來
打開index.php加入以下語法於最等端
<link href='http://您圖片網址' rel='shortcut icon'/>
儲存檔案後,再上傳覆蓋即可
Favicon.ico-Blogger
貼於<head>下方


 留言列表
留言列表
